Latest Projects
Onboarding Excellence for New Employees
A scenario-based eLearning designed to help new employees navigate challenges successfully in a risk-free environment.
Responsibilities: instructional design (action mapping, storyboarding, mockups, prototype, full build), visual design, eLearning development.
Tools Used: Articulate Storyline 360, Vyond, Canva, PowerPoint, Google Docs, whimsical, Freepik.

Active learning strategies for the classroom
An e-learning course designed for the teachers of Edukle to get familiarized with the active learning strategies in the classroom setting.
Responsibilities: instructional design (action mapping, storyboarding, mockups, prototype, full build), visual design, eLearning development.
Tools Used: Articulate Storyline 360, Vyond, Canva, PowerPoint, Google Docs, whimsical, Freepik.

Pick the right outfit
Test your knowledge on picking up the right outfit for the event using this gamified e-learning course.
Tools Used: Articulate Storyline 360, Vyond, Photoshop, PowerPoint, Freepik.

Beginner to pro
Onboarding Excellence for New Employees
A scenario-based eLearning designed to help new employees navigate challenges successfully in a risk-free environment.
Responsibilities: instructional design (action mapping, storyboarding, mockups, prototype, full build), visual design, eLearning development.
Tools Used: Articulate Storyline 360, Vyond, Canva, PowerPoint, Google Docs, whimsical, Freepik.
The problem and solution
In my brother’s company, we’ve noticed that newly onboarded employees are sometimes making errors in adhering to the safety protocols. These oversights can have serious implications, impacting various aspects of the business, including financial costs, the well-being of both customers and employees, and the overall reputation of their company.
While working with a subject matter expert (SME) in the industry, it became clear that new hires are unaware of best protocols when it comes to handling device security, prioritizing works, and the importance of mail communication. These insights inspired me to create a scenario-based eLearning that would allow new employees to make decisions regarding these practices in a risk-free environment. This type of story-driven eLearning allows the learner to experience realistic, memorable consequences with the goal of implementing proper practices in the real world moving forward.

My Process
To bring this project to life, I leaned on the structure of the ADDIE model. For the analysis phase, I met with my subject matter expert (SME) to gather information and create an action map that would serve as the foundation of my text-based storyboard as I entered the design phase. I continued to consult with the SME while designing the flow of the eLearning story in the storyboard.
Once the storyboard was approved, I focused my attention on visual design and created the high-fidelity mock-ups. When given the go-ahead on the visual design, I moved seamlessly into the development phase by creating a prototype to showcase the interaction of the eLearning. From there, I was able to dive in and develop the project in its entirety.
Once the eLearning was fully developed, I asked peers and professional instructional designers to evaluate the project and provide feedback so that I could apply iterations and ensure smooth functionality and consistency across the design.
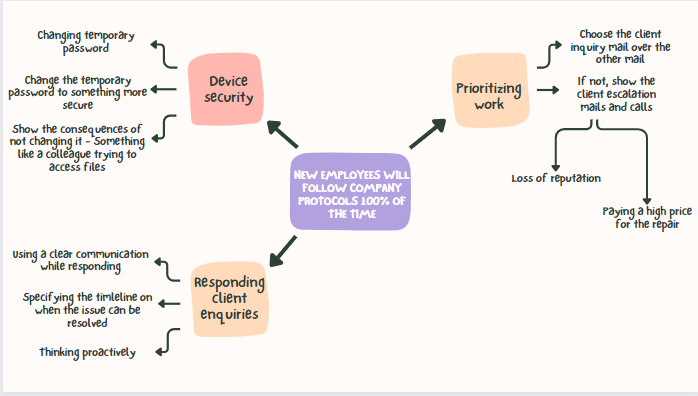
Action map
I consulted with a top-performing employee from the company as my SME. Together, we created an action map that outlined common mistakes that are made by new employees. Through this process, we noticed a common theme. This insight allowed us to create the learning goal we wanted to achieve with the eLearning: new employees will understand and follow the protocols 100% of the time by handling and responding to clients properly.
From there, the SME narrowed down the top three high-priority actions that would serve as the foundation for this eLearning: handling device security, prioritizing works, and the importance of mail communication.

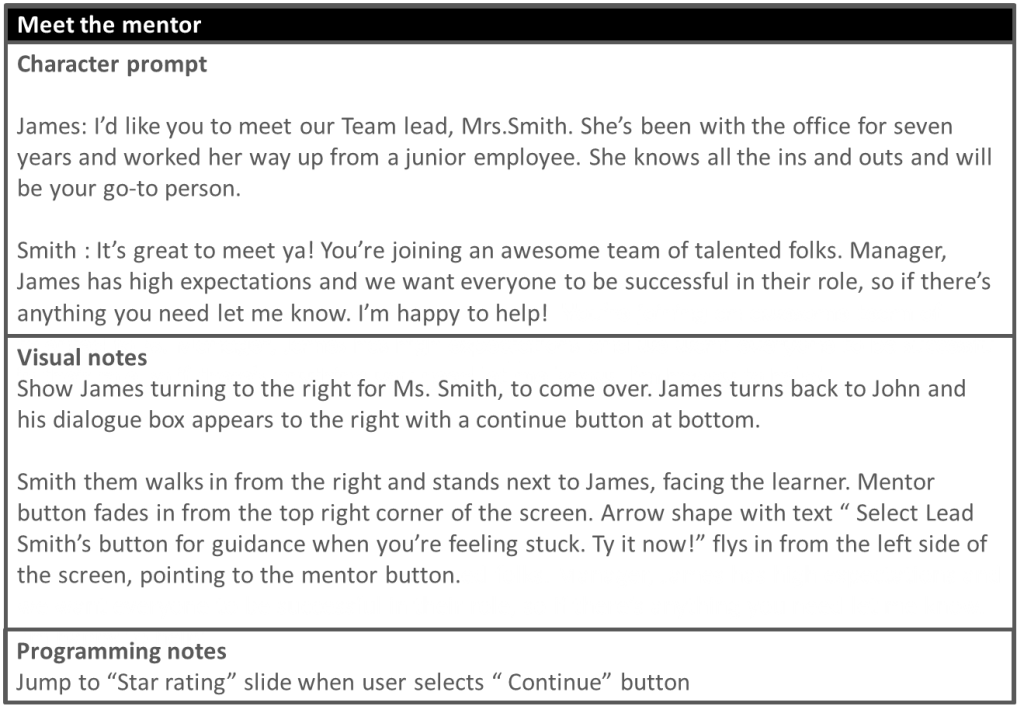
Text-Based Storyboard
Once the action map was complete, it was time to design the flow of the eLearning story through the text-based storyboard. This was a significant step that served as the blueprint for the overall development of the project.
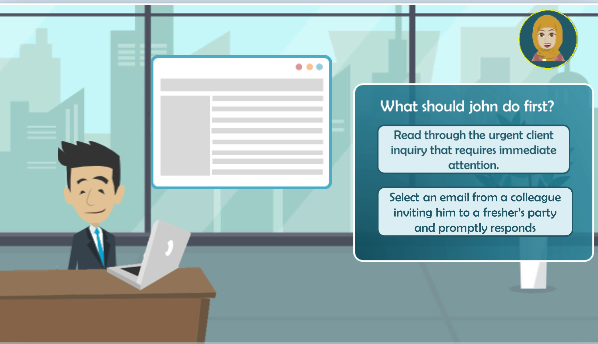
I started by visualizing the story of a new employee navigating his first day at the company. From there, I was able to craft choices and detailed consequences for each high-priority action highlighted in the action map. I continued to collaborate with my SME throughout this step to ensure the actions and consequences were accurate.
The storyboard went through multiple rounds of feedback from professional instructional designers and the SME. This was my favorite part of the storyboard process, as I was able to make iterations based on how the story and actions were received by professionals. Collaborating with other professionals and getting a fresh perspective on my work is important to ensure consistency, functionality, and overall flow of the eLearning experience being brought to life.
For additional guidance, I created a mentor character as a fun, interactive way to provide on-demand information for each question if the learner felt stuck. I also created a star rating as a reinforcing gamification component. When the learner chooses the correct choice, 1 of the star will shine in after the positive consequence plays out.



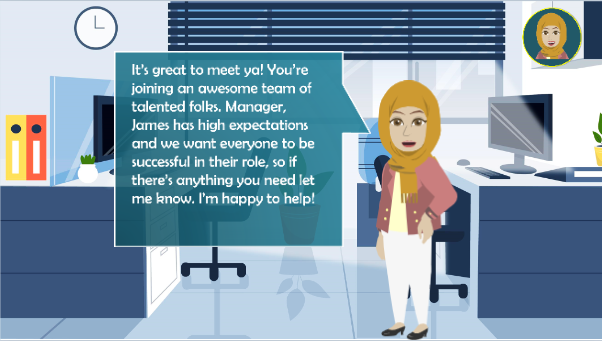
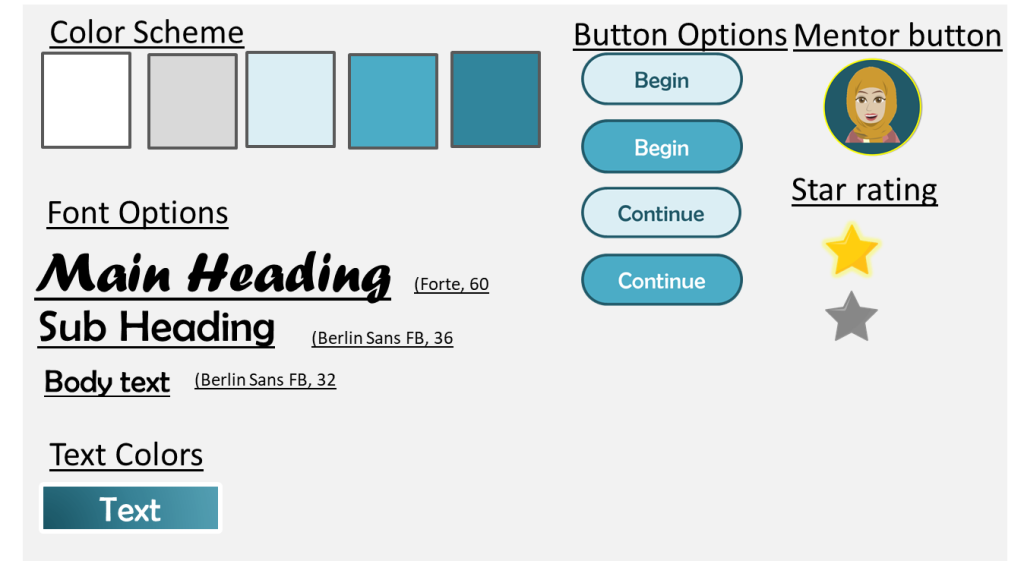
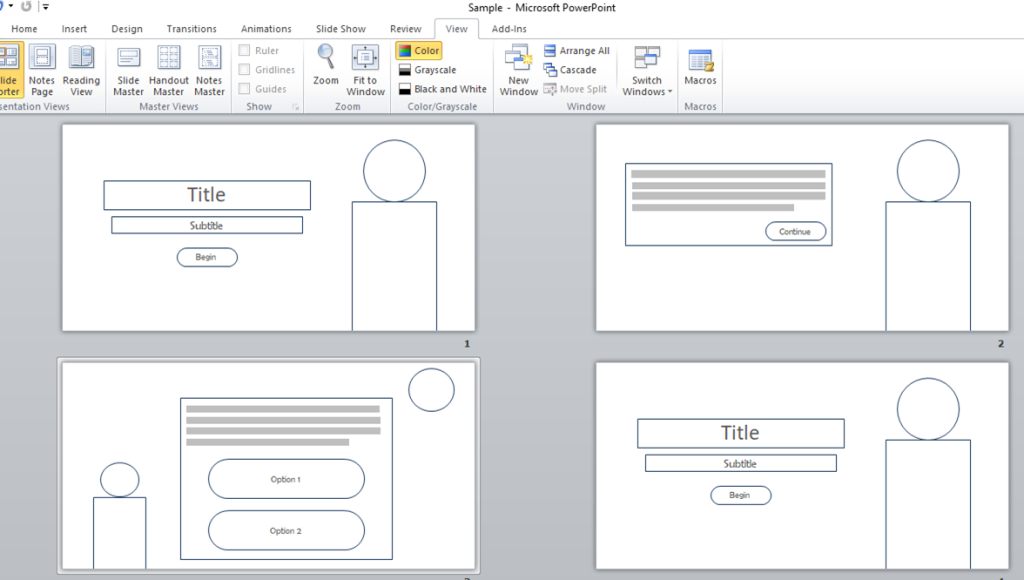
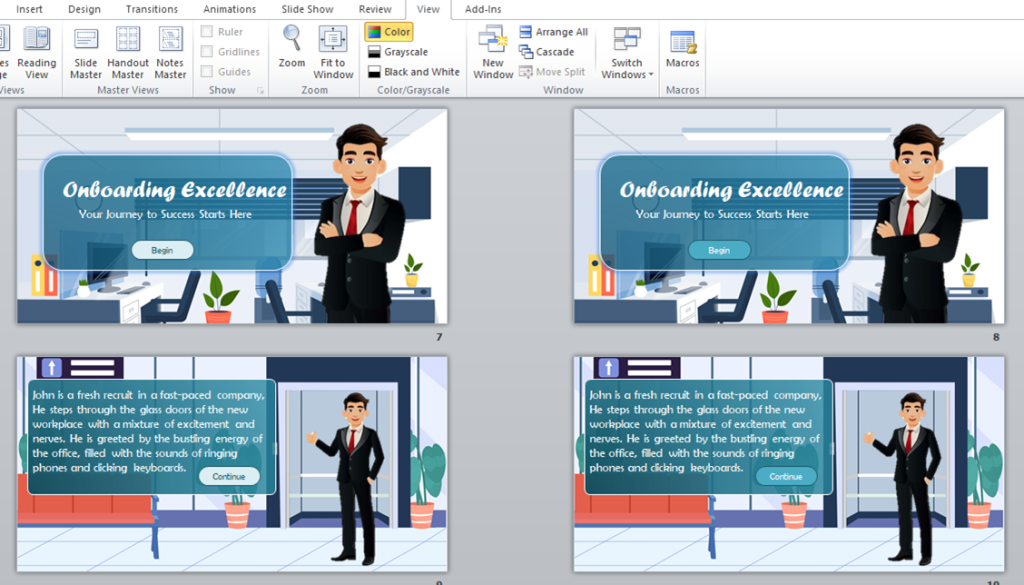
Visual Mockup
Once I received approval on the storyboard, I moved forward to visual design. I used PowerPoint to create a style guide, as well as the wireframes and high-fidelity mockups.
From there, I created wireframes to get a sense of the formatting for each type of slide (title, mentor guidance, question, consequence, etc). This allowed me to smoothly transition into designing high-fidelity mockups. This was a significant and exciting part of the process, as it allowed me to get a feel for what the project would look like. After receiving feedback from professional instructional designers and implementing some formatting and visual iterations, I felt confident in the visual design and moved forward to prototyping.



Interactive prototype
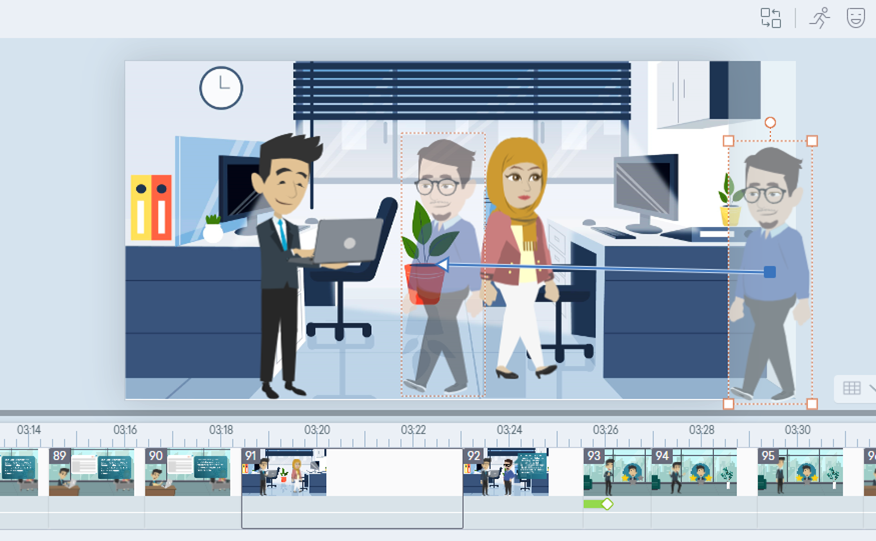
I developed an interactive prototype to collect feedback on the functionality of the project before diving in and developing the project in full. This part was the most exciting for me because I was able to see the story in action through the amazing animations in Vyond. The prototype included the title slide, introduction, meeting the mentor, introducing the star rating, question 1, and the incorrect and correct consequences based on the choices given.
In Vyond, I thoughtfully envisioned each scene and modified the characters’ movements and expressions to match the tone of the story. This involved paying close attention to timing and developing multiple scenes in Vyond to be transferred to a single slide in Articulate Storyline 360.
In Storyline, I focused on the design and placement of the prompt textboxes and dialogue boxes. This included button prompts that were customized based on dialogue in a scene, incorporating hover states to the buttons, and fade transitions between scenes for effect.

Full development
After collecting feedback and applying several iterations to the prototype, it was time to develop the project in full. The project consists of 100+ scenes designed in Vyond and transferred to Articulate Storyline 360.
Favorite features:
Various animations: Developing this eLearning in Vyond allows the learner to be immersed in the company environment and experience the story along with the characters. It also reinforces the learner’s interest and curiosity throughout the eLearning with continuous movement and changing expressions from the characters.
Sound effects: Though minimal, the sound effects were incorporated at significant moments in the story. My goal was to not overwhelm the learner with a lot of repetitive background sounds, but rather focus the select sounds on key moments for dramatic effect.
Reflection and takeaways
Timing is crucial: It took a lot of finessing in Vyond and Storyline 360 to ensure the animations aligned with the text prompts and moved along at a reasonable pace for the learner. A tool that helped me with this was using a stopwatch while I read the prompts to accurately estimate the time needed for each scene. I know from my own experience interacting with eLearnings that it’s a fine line finding the right pace, and I wanted to make sure I gave this extra attention to avoid a frustrating experience.
Text-based vs visual storyboard: Completing the text-based storyboard was the most challenging part of the process for me. Though I enjoy writing, I’m a visual learner, so envisioning the entire storyline through text took longer for me to complete than I initially thought. Next time, I’d like to try utilizing a different storyboard template that incorporates the visual aspect of the project as well. By doing this, my hope is that the storyboard process will be smoother and more enjoyable for me.
Appreciation for the ID process: The instructional design process consists of many steps, feedback loops, and iterations. Though I knew the process going into it, it’s a different experience when you’re head-first developing a project. It’s something that can’t be rushed and requires a thoughtful mind, an eye for detail, and patience with technology. Though some steps were more challenging than others, I absolutely loved bringing my vision for this project to life and am humbled by the work it took to get here.

Active learning Strategies in the classroom
An e-learning course designed for the teachers of Edukle to get familiarized with the active learning strategies in the classroom setting.
Responsibilities: instructional design (action mapping, storyboarding, mockups, prototype, full build), visual design, eLearning development.
Tools Used: Articulate Storyline 360, Vyond, Canva, PowerPoint, Google Docs, whimsical, Freepik.
Problem statement
While working with Edukle, I had a project to conduct STEM classes in the schools. I faced the real problem when we got feedback from parents that the teachers are not very engaging in the classroom and they feel no difference with the actual classroom and the camp. Making classes engaging was our ultimate aim but we were losing business on that.
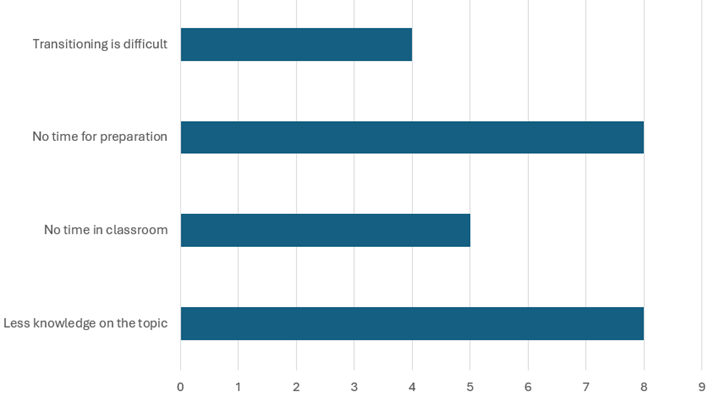
Why is it not being done?
I conducted a survey among the teachers to understand the reason. Most of the teachers agreed that they are not much aware of the active learning approach and they also had no time for preparation.

Analysis
I did gap analysis and came up with a solution to train teachers effectively and make them use the active learning strategies in the classroom.

Solution
I was very clear that we should do a course for them but it should be an online course , at the same they should be able to apply the techniques properly in the classroom setting. The training would help them unlearn what they have already been doing in the traditional teaching and implement new techniques. I also did not have dedicated time to teach them. So, I decided to create an e-learning course that could help them achieve this practice. Through e-learning , they do not need to spend too much time on a workshop, and also it would be accessible whenever needed.
Business Goal
Training teachers to use active learning strategies and make the classroom 100% interactive.
How did it start?
I followed the SAM approach to solve the problem and started discussing with the SMEs, Faculties and Managers. Based on which i have created an action map.
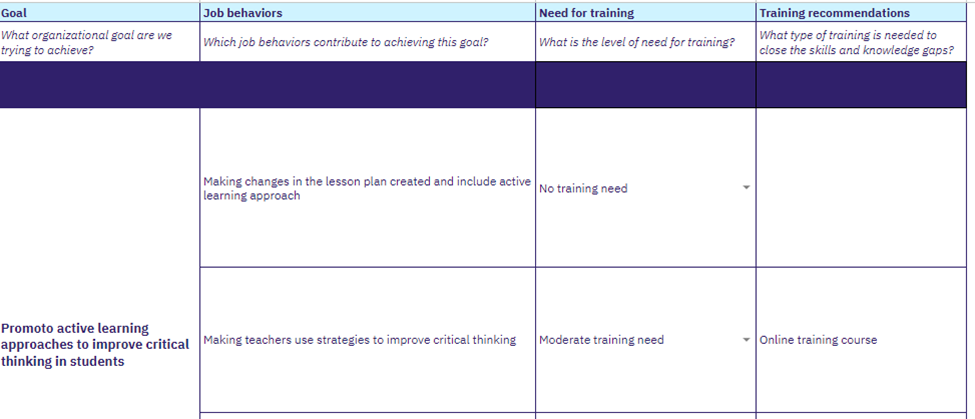
Action map
On discussing the problem statement with the SME’s and Teaching experts , I came up with five important strategies that teachers need to focus on for incorporating action learning in the classroom.

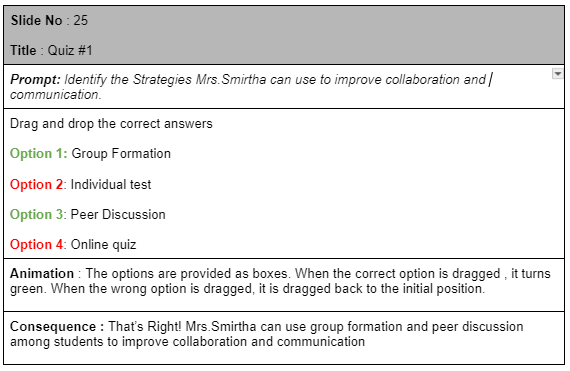
Text Based Storyboard
Once the action map was complete, it was time to design the flow of the eLearning story through the text-based storyboard. This was a significant step that served as the blueprint for the overall development of the project.
The storyboard went through multiple rounds of feedback. This was my favorite part of the storyboard process, as I was able to make iterations based on how the story and actions were received by professionals. Collaborating with other professionals and getting a fresh perspective on my work is important to ensure consistency, functionality, and overall flow of the eLearning experience being brought to life.


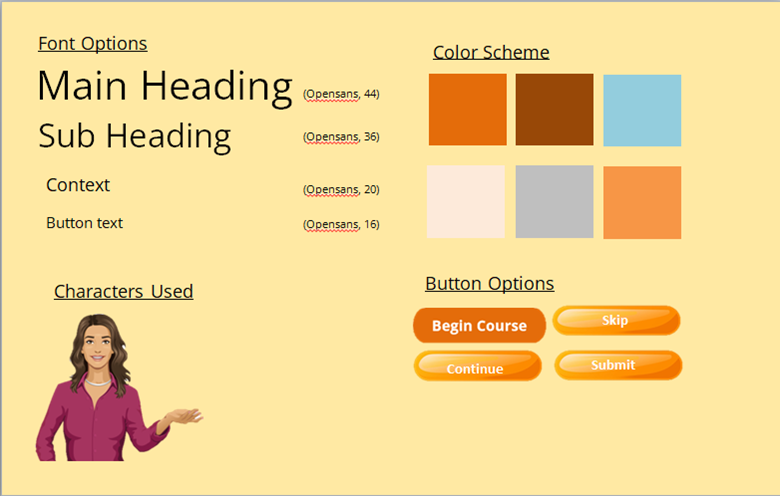
Style guide

Wireframe
I created wireframes to get a sense of the formatting for each type of slide (title,, question, consequence, etc). This allowed me to smoothly transition into designing high-fidelity mockups. This was a significant and exciting part of the process, as it allowed me to get a feel for what the project would look like. After receiving feedback from professional instructional designers and implementing some formatting and visual iterations, I felt confident in the visual design and moved forward to prototyping.


Designing with storyline 360
After multiple rounds of iterations we came up with a design that has high interactivity and elements that are required for teacher’s understanding. Keeping in mind the adult principles, we have added elements like recalling concepts, testing knowledge, assessing performance , etc.